BEM
什么是 BEM?
BEM(块(Block)、元素(Element)、修饰符(Modifier))是一种基于组件的网页开发方法。其理念是将用户界面划分为独立的块。这样即使在复杂的界面下,界面开发也变得简单快捷,并且可以重复使用现有的代码,无需复制粘贴——Yandex
Block、Element、Modifier
Block (块)
一个可以重复使用的功能独立的页面组件。在 HTML 中,块由
class属性表示。特点
区块的名称描述了它的用途(“它是什么?”-
menu或button),而不是它的状态(“它是什么样子?”-red或big)。Example
.dialog { }Element(元素)
块中的任意元素,不可单独使用。
元素之间可以相互嵌套,但是,一个元素总是属于一个块,而不是另一个元素。这意味着元素名称不能定义类似于
block__elem1__elem2的层次结构。Example
<!-- Correct. The structure of the full element name follows the pattern: `block-name__element-name` --> <form class="search-form"> <div class="search-form__content"> <input class="search-form__input" /> <button class="search-form__button">Search</button> </div> </form> <!-- Incorrect. The structure of the full element name doesn't follow the pattern: `block-name__element-name` --> <form class="search-form"> <div class="search-form__content"> <!-- Recommended: `search-form__input` or `search-form__content-input` --> <input class="search-form__content__input" /> <!-- Recommended: `search-form__button` or `search-form__content-button` --> <button class="search-form__content__button">Search</button> </div> </form>特点
元素的名称描述了它的用途(“这是什么?”-
item,text等),而不是它的状态(“是什么类型,或者它是什么样子?”-red,big等)。Example
.dialog__title { }Modifier(修饰语)
用于修改现有元素样式的标志,无需创建单独的 CSS 类。
特点
修饰符名称描述了它的外观(”多大尺寸?”或”选择哪个主题?”等等 —
size_s或theme_islands),它的状态(”与其他的有什么不同?” —disabled,focused等等)以及它的行为(”它如何表现?”或”它如何响应用户?” — 例如directions_left-top)。Example
.dialog__title--primary { }为什么要选择 BEM?
- 可读性:通过约定的命名方式,可以清晰地了解每个类的用途和作用范围。
- 可维护性:每个块和元素都是独立的,修改一个块不会影响其他部分,使得代码易于维护和修改。
- 可复用性:通过将块和元素设计为独立的组件,可以在不同的页面和项目中重用。
- 可扩展性:通过添加修饰符来表示不同的状态或变体,可以轻松扩展和定制组件。
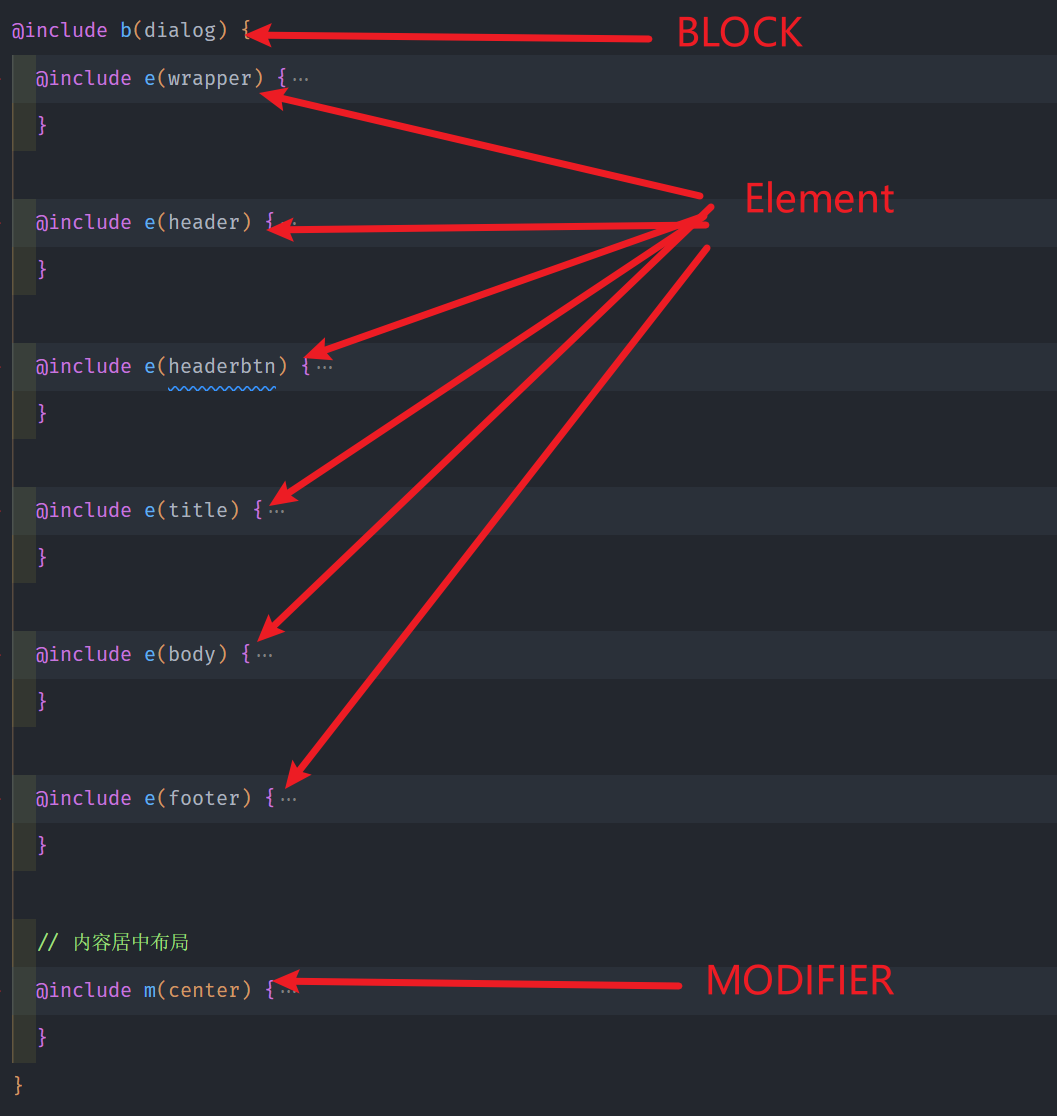
使用 BEM 命名规范的范例:
在 CSS 预处理器中使用 BEM 格式
.aics-agreement {
padding: 22px 20px;
&__button {
padding: 5px 8px;
&--primary {
background: blue;
}
&--success {
background: green;
}
}
&__header {
display: flex;
justify-content: center;
align-items: center;
}
&__content {
margin-top: 16px;
}
&__footer {
margin-top: 53px;
text-align: center;
}
}避免 .block__element1__element2 的格式
- 在深层次嵌套的 DOM
- 结构下,应避免过长的样式名称定义。
- 层级最后不要超过 4 级,不然增加阅读的理解难度